1、创建 menu 表
CREATE TABLE `menu` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(128) NOT NULL,
`parent` int(11) DEFAULT NULL,
`route` varchar(256) DEFAULT NULL,
`order` int(11) DEFAULT NULL,
`data` text,
PRIMARY KEY (`id`),
KEY `parent` (`parent`),
CONSTRAINT `menu_ibfk_1` FOREIGN KEY (`parent`) REFERENCES `menu` (`id`) ON DELETE SET NULL ON UPDATE CASCADE
) ENGINE=InnoDB DEFAULT CHARSET=utf8
2、在 left.php 的后面添加以下内容
use mdm\admin\components\MenuHelper;
$callback = function($menu){
$data = json_decode($menu['data'], true);
$items = $menu['children'];
$return = ['label' => $menu['name'],'url' => [$menu['route']]];
//处理我们的配置
if ($data) {
isset($data['visible']) && $return['visible'] = $data['visible'];//visible
isset($data['icon']) && $data['icon'] && $return['icon'] = $data['icon'];//icon
//other attribute e.g. class...
$return['options'] = $data;
}
//没配置图标的显示默认图标
(!isset($return['icon']) || !$return['icon']) && $return['icon'] = 'fa fa-circle-o';
$items && $return['items'] = $items;
return $return;
};
//这里我们对一开始写的菜单menu进行了优化
echo dmstr\widgets\Menu::widget( [
'options' => ['class' => 'sidebar-menu tree','data-widget'=>'tree'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id,null, $callback),
] );
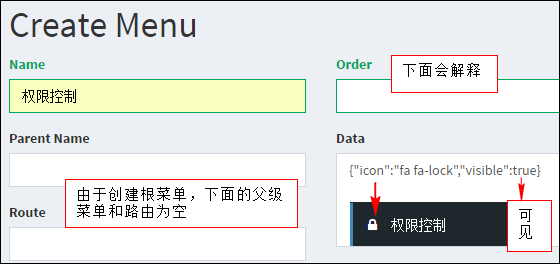
3、点击“菜单”,然后点击 创建按钮进行创建菜单

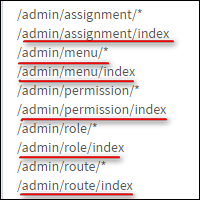
4、点击“路由”,将以下几个路由写到 auth_item 表(为了分配路由给菜单)

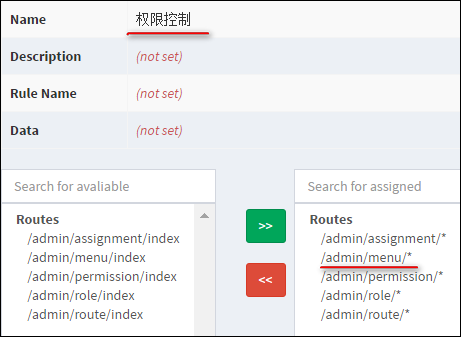
点击“权限”,再点击查看“权限控制”,分配 /admin/menu/*

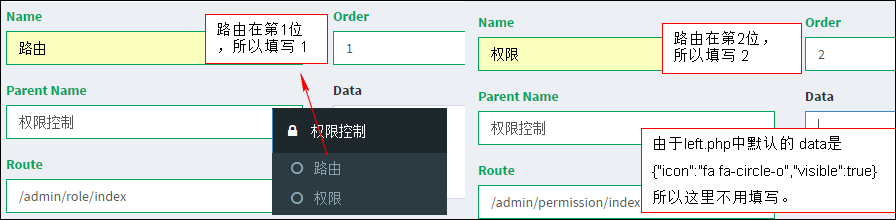
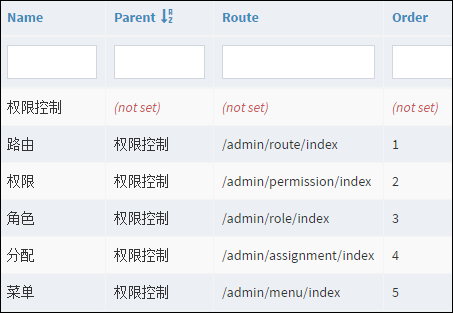
5、点击“菜单”,创建以下子菜单


注意:填写 “Parent” 即父级菜单的名称时要手动选择才行,直接全打上 会保存不了的。比如:先输入“权限”,然后出现下拉菜单就可以选择“权限控制”了。
6、刷新页面,预览效果:你会发现,多了一个菜单(O(∩_∩)O哈哈~),请删除 left.php 中多余的ul

 Yii2 第16章 rbac创建左侧导航栏菜单
Yii2 第16章 rbac创建左侧导航栏菜单


