一、网站地图的创建
1.1、网站地图一般有2种
一种是站内地图,用户可以方便进入各级栏目查看内容。
Yii 下如何创建用户的网站地图
①、在控制器中新建actionXml操作
public function actionXml()
{
return Yii::createObject([
'class' => 'yiiwebResponse',
'format' => yiiwebResponse::FORMAT_XML, //设置输出的格式为 XML
'formatters' => [
yiiwebResponse::FORMAT_XML => [
'class' => 'yiiwebXmlResponseFormatter',
'rootTag' => 'urlset', //根节点
'itemTag' => 'url', //单元
],
],
'data' => [ //要输出的数据
[ 'loc' => 'http://www.luluqi.cn'],
[ 'loc' => 'http://www.luluqi.cn/post/default/show-posts?type_id=1'],
[ 'loc' => 'http://www.luluqi.cn/post/default/show-posts?type_id=2'],
],
]);
}
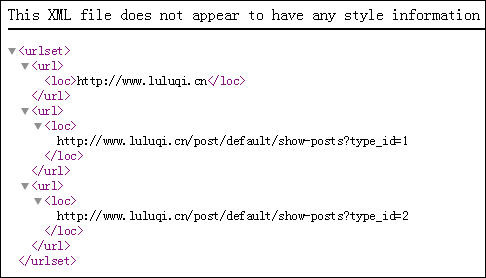
②、效果预览

1.2、另一种是提交给搜索引擎的地图
如sitemap.xml,搜索引擎方便爬行网站,收录网站。
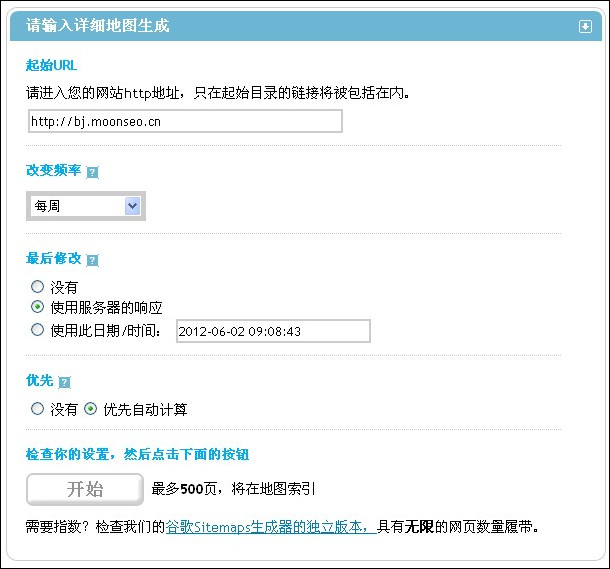
①、第一种方法: 在线制作小型的网站地图 xml-sitemaps(数量少的话建议此种方法,快捷,简便)

上图被笔者 lulubin 已经翻译成了中文,具体操作步骤:
A 输入网站首页地址,在“起始URL”下面输入网站首页地址
B 设置网站地图的更新时间,在“改变频率”填写“每小时、每天、每周”都可以
C 在“优先”中选择优先自动计算
D 点击“开始”按钮。
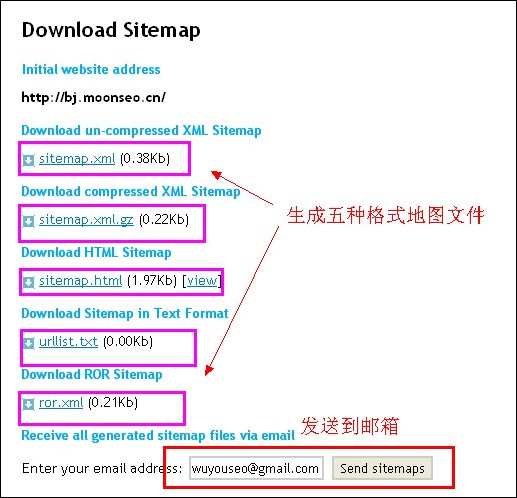
一般等待3-4分钟左右,就会生成五种不同格式网站地图,如下图所示:

众所周知,制作网站地图只需要 sitemap.xm l和 sitemap.html 两种格式,所以只需要把其中的 sitemap.xml 和 sitemap.html下载下来即可。
然后把这个文件上传到网站的根目录,最后把 sitemap.xml 的路径放到 robots.txt 文件的最下面,这样做的好处就是当蜘蛛来网站抓取,会首先爬取网站地图。
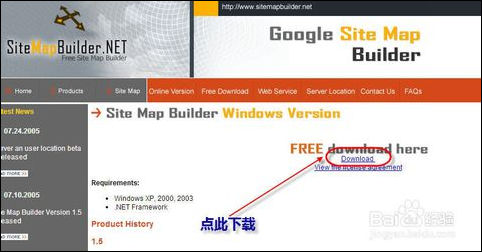
②、第二种方法:使用工具制作中型网站地图(适合大,中型网站)
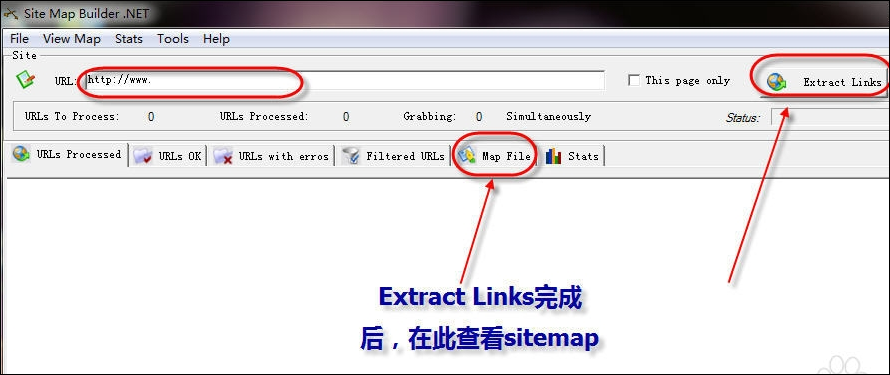
A 有很多工具可以制作网站地图。这里推荐一款比较好用的免费的网站地图制作软件:Site Map Builder。

B 在 URL 的编辑框中输入要制作网站地图的网站网址,
例如输入 http://www.baidu.com, 点击右侧的“Extract Links”按钮,等待 URL 抓取执行完成。

C 执行完成后,程序会给出全部访问处理的URL清单、成功访问的 URL 清单和访问失败的 URL 清单以及各项的统计情况。
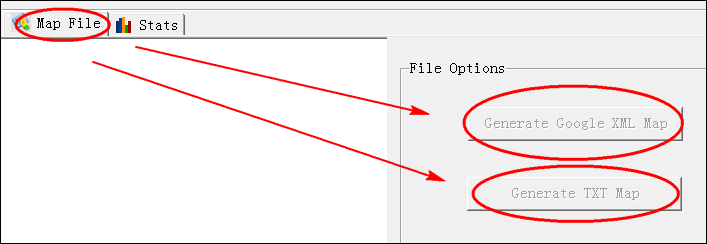
点击“Map Files”页签(如图),然后再点击窗口右侧的按钮来生成 XML 格式的网站地图或者 TXT 格式的网站地图。

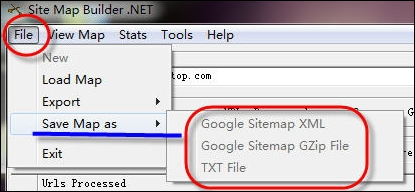
D 网站地图生成成功后,点击菜单栏的“File”-》“Save Map As”,
可以将网站地图保存到本地,文件类型可以选择为 XML 文件或者 TXT 文件。

③、第三种方法:采用老虎sitemap 生成器
二、网站地图的提交
2.1、向百度站长平台提交
①、简单提交

②、 验证网站所有权,使用主动推送工具实时提交,使提交的链接更快的被抓取。
第一步 —— 输入网站:luluqi.cn
第二步 —— 验证网站:文件验证、 HTML标签验证、 CNAME验证(任选其一)
第三步 —— 主动推送

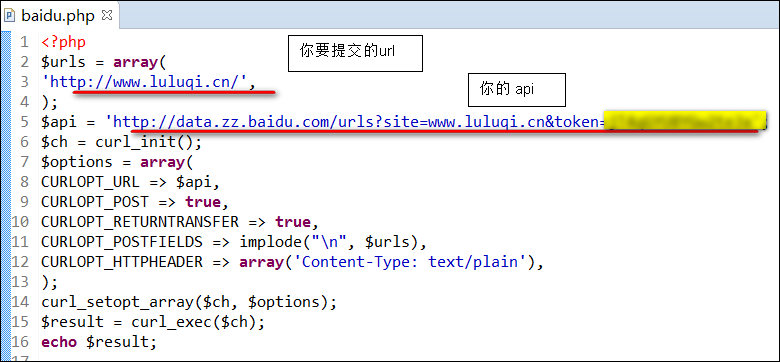
A、PHP 推送实例:主动推送(实时)

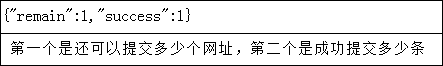
执行上面的 baidu.php ,就可以看到提交结果了。(baidu.php 可以在任何地方执行,不用在当前项目也可以,只要可以执行即可)

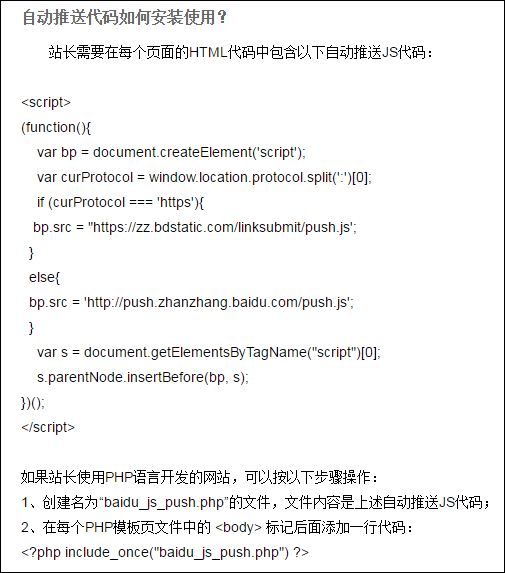
B、自动推送

C、sitemap
将网站地图的创建生成的 sitemap.xml 放在你的网站根目录



③、博客
2.2、向Google 网站站长提交
需要申请翻墙,使用 google 帐号登录后操作。
关于 Robots 可访问 :点此 进行了解

2.3、其他网站
④、蚁搜搜索
⑤、孙悟空搜索
⑥、酷帝
⑦、Yandex(Yandex是俄罗斯最大的搜索引擎,相对于俄罗斯的百度。管理员工具提供了类似Google Webmaster的功能,非常强大。)
2.4、独立博客收录提交网址
①、博客大全
②、搜狗博客
2.5、英文搜索网站
①、AddMe
③、Walhello
2.6、网址导航站收录
①、hao123
②、360网址导航
③、搜狗网址导航
④、瑞星网址导航
⑤、赶驴啊网站收录
2.7、网站被k申诉通道
①、百度网页申诉
②、360网盾申诉
③、金山云安全网站申诉(注:搜狗浏览器遇到拦截,也可在金山申诉)
④、瑞星卡卡网站申诉
 html 第6章 网站地图
html 第6章 网站地图


