Postman 是 google 开发的一款功能强大的网页调试与发送网页 HTTP 请求,并能运行测试用例的的 Chrome 插件。
一、主要功能
①、模拟各种HTTP requests
从常用的 GET、POST 到 RESTful 的 PUT 、 DELETE …等等。 甚至还可以发送文件、送出额外的 header。
②、Collection 功能(测试集合)
Collection 是 requests的集合,在做完一個测试的時候, 你可以把這次的 request 存到特定的 Collection 里面,如此一來,下次要做同样的测试时,就不需要重新输入。而且一个collection可以包含多条request,如果我们把一个request当成一个test case,那collection就可以看成是一个test suite。通过collection的归类,我们可以良好的分类测试软件所提供的API.而且 Collection 还可以 Import 或是 Share 出來,让团队里面的所有人共享你建立起來的 Collection。
③、人性化的Response整理
一般在用其他工具來测试的時候,response的内容通常都是纯文字的 raw, 但如果是 JSON ,就是塞成一整行的 JSON。这会造成阅读的障碍 ,而 Postman 可以针对response内容的格式自动美化。 JSON、 XML 或是 HTML 都會整理成我们可以阅读的格式
④、内置测试脚本语言
Postman支持编写测试脚本,可以快速的检查request的结果,并返回测试结果
⑤、设定变量与环境
Postman 可以自由 设定变量与Environment,一般我们在编辑request,校验response的时候,总会需要重复输入某些字符,比如url,postman允许我们设定变量来保存这些值。并且把变量保存在不同的环境中。比如,我們可能会有多种环境, development 、 staging 或 local, 而这几种环境中的 request URL 也各不相同,但我们可以在不同的环境中设定同样的变量,只是变量的值不一样,这样我们就不用修改我们的测试脚本,而测试不同的环境。
二、安装Postman
①、Postman 作为一个 chrome 的插件,你可以打开 chrome,在 chrome webstore里面找到。
②、安装完成后,你可以不用打开 chrome 而直接使用 Postman,具体的方法是:
选项->更多工具->扩展程序

详细信息->创建快捷方式->‘全部勾上’

这样你就可以在任何地方启动你的 Postman 了。
三、Postman sending requests
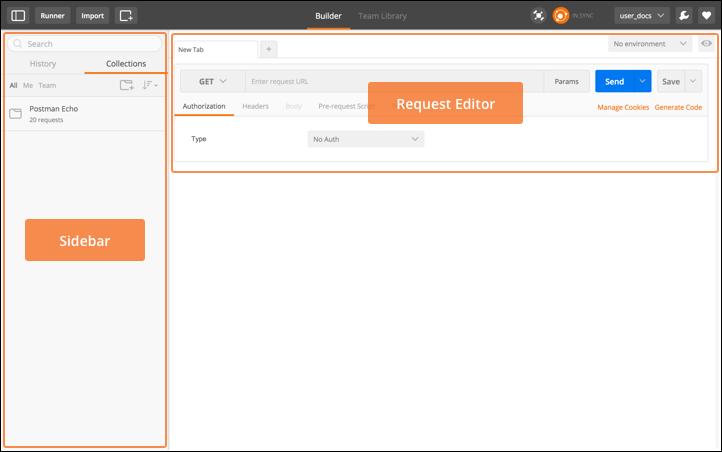
安装好之后,我们先打开 Postman,可以看到界面分成左右两个部分,右边是我们后头要讲的 collection,左边是现在要讲的 request builder。在 request builder 中,我们可以通过 Postman 快速的随意组装出我们希望的 request。
一般来说,所有的 HTTP Request 都分成 4 个部分,URL, method, headers 和 body。而 Postman 针对这几部分都有针对性的工具。

①、URL
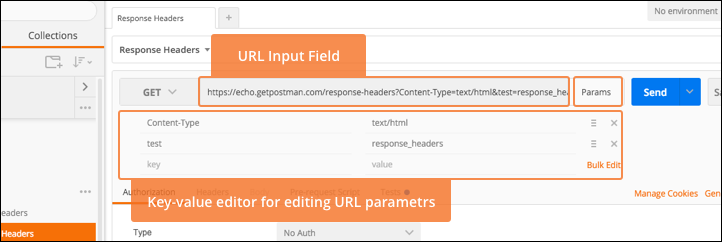
要组装一条 Request, URL 永远是你首先要填的内容,在 Postman 里面你曾输入过的 URL 是可以通过下拉自动补全的哦。如果你点击 Params 按钮,Postman 会弹出一个键值编辑器,你可以在哪里输入URL 的 Parameter,Postman 会帮你自动加入到 URL 当中,反之,如果你的 URL 当中已经有了参数,那 Postman 会在你打开键值编辑器的时候把参数自动载入。

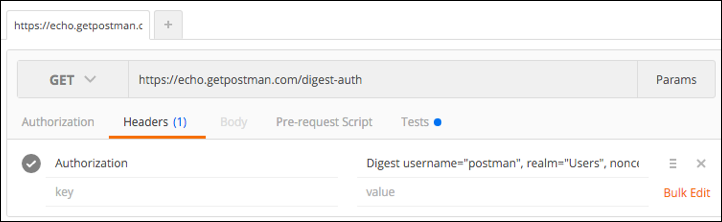
②、Headers
点击 Headers 按钮,Postman 同样会弹出一个键值编辑器。在这里,你可以随意添加你想要的 Header attribute,同样 Postman 为我们通过了很贴心的 auto-complete 功能,敲入一个字母,你可以从下拉菜单里选择你想要的标准 atrribute

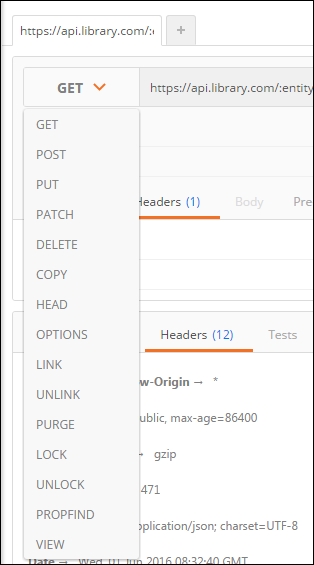
③、Method
要选择 Request 的 Method 是很简单的,Postman 支持所有的 Method,而一旦你选择了 Method,Postman 的 request body 编辑器会根据的你选择,自动的发生改变。

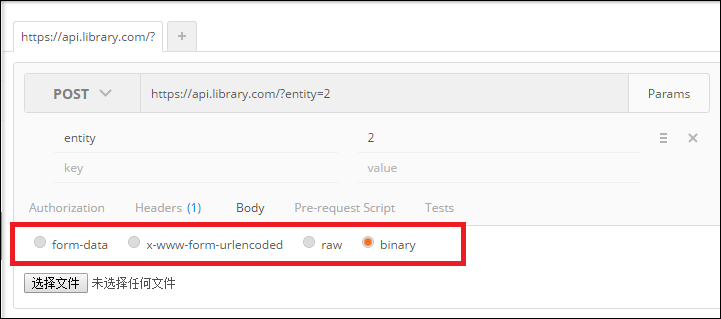
④、Request Body
如果我们要创建的 request 是类似于 POST,那我们就需要编辑 Request Body,Postman 根据 body type 的不同,提供了 4 种编辑方式:
form-data、x-www-form-urlencoded、raw、binary

四、演示
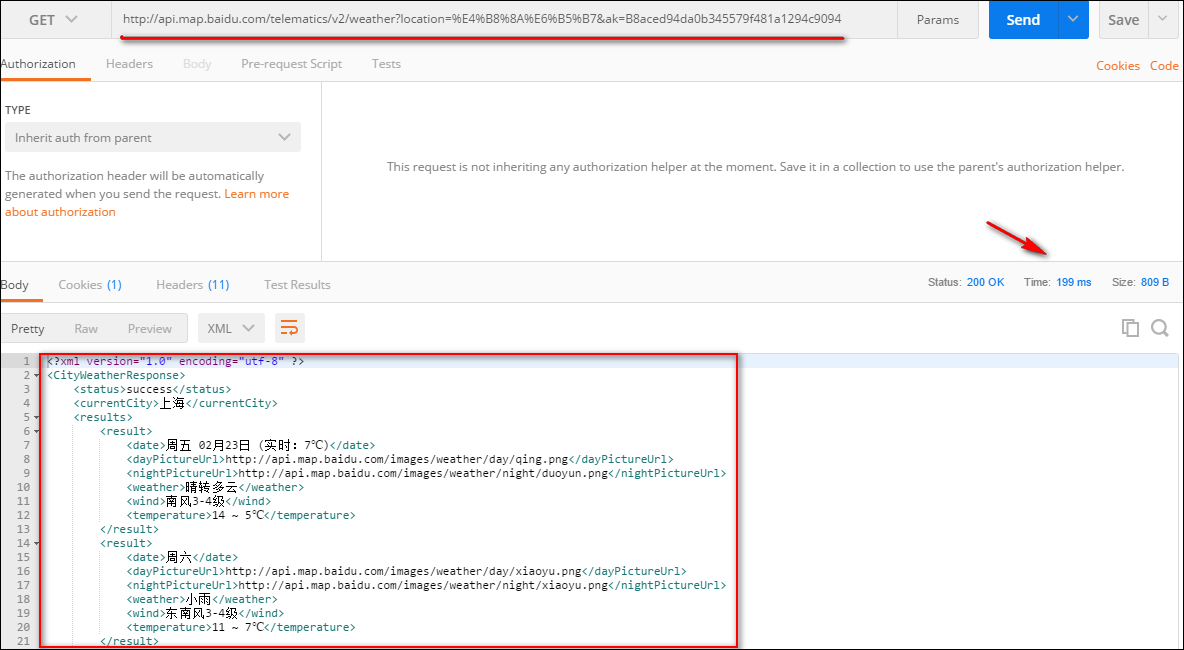
我这里创建一条发送给 baidu 的request
http://api.map.baidu.com/telematics/v2/weather?location=%E4%B8%8A%E6%B5%B7&ak=B8aced94da0b345579f481a1294c9094
点击了 Send 之后,可以在 Postman 上直接看到 response 的内容,内容很漂亮。
Postman 根据内容检索自动按 XML 的格式显示出来,同时我们可以清楚的看到 status code 和花费的时间。

 API 第3.3章 开发工具-Postman
API 第3.3章 开发工具-Postman


