一、下载组件
插件地址:https://github.com/dai-siki/vue-image-crop-upload
下载组件
npm install vue-image-crop-upload
安装依赖组件
npm install babel-polyfill
二、创建控制器
注册路由:修改 routes/web.php
Route::get('avatar', 'UsersController@avatar');
Route::post('avatar', 'UsersController@changeAvatar');
创建控制器
php artisan make:controller UsersController
修改生成的文件:app/Http/Controllers/UsersController.php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Storage;
class UsersController extends Controller
{
public function avatar()
{
return view('users.avatar');
}
public function changeAvatar()
{
$file = request()->file('img');
$filename = 'avatars/'.md5(time().user()->id).'.'.$file->getClientOriginalExtension();
//本地
// $file->move(public_path('avatars'), $filename);
// user()->avatar = '/'.$filename;
//七牛
Storage::disk('qiniu')->writeStream($filename, fopen($file->getRealPath(),'r'));
user()->avatar = env('QINIU_DOMAIN').'/'.$filename;
user()->save();
return [
'url' => user()->avatar
];
}
}
三、创建视图
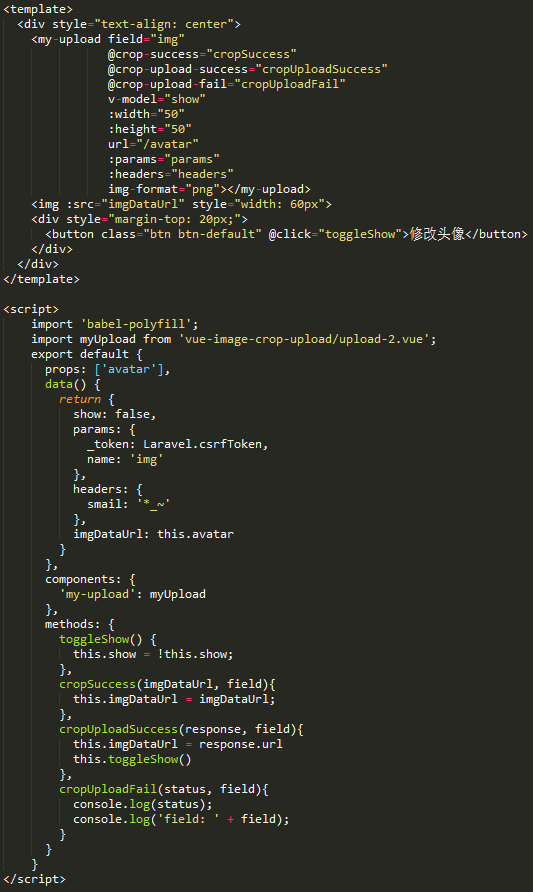
新建 resources/assets/js/components/Avatar.vue

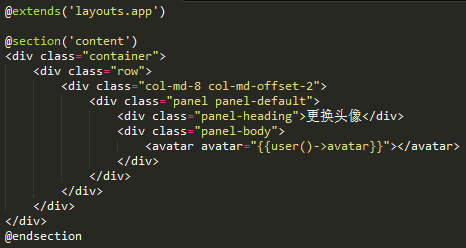
新建 resources/views/users/avatar.blade.php

注册组件:修改 public/js/app.js
Vue.component('avatar', require('./components/Avatar.vue'));
执行 gulp
gulp
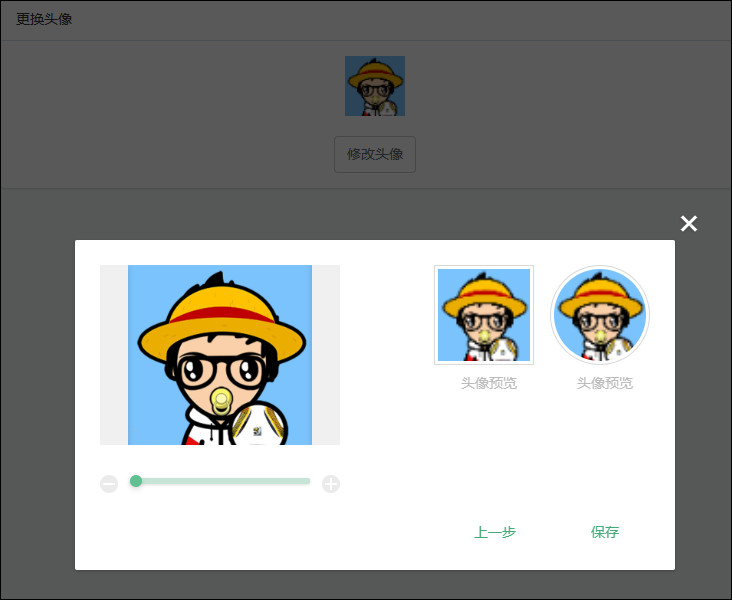
访问:http://127.0.0.1:8000/avatar 进行测试

 laravel5.3开发知乎-第18章-设置用户头像
laravel5.3开发知乎-第18章-设置用户头像





