1、功能介绍
①、简介
一款多功能的移动端滚动选择器,支持单选到多选、支持多级级联、提供自定义回调函数、提供update函数二次渲染、重定位函数、兼容pc端拖拽等等..
②、特性
原生js移动端选择控件,不依赖任何库
可传入普通数组或者json数组
可根据传入的参数长度,自动渲染出对应的列数,支持单项到多项选择
自动识别是否级联
选择成功后,提供自定义回调函数callback() 返回当前选择索引位置、以及选择的数据(数组/json)
每次手势滑动结束后,也提供一个回调函数transitionEnd() 返回当前选择索引位置、以及选择的数据(数组/json)
能够在已经实例化控件后,提供update函数,传其他参数再次渲染
提供重定位函数
2、使用方法
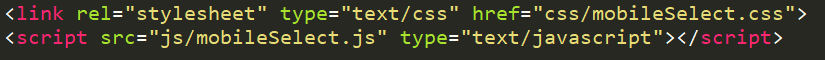
①、引入

②、快速入门
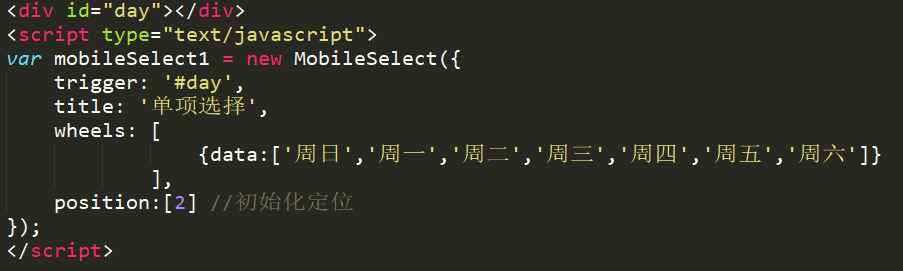
A 普通数组格式-非联动

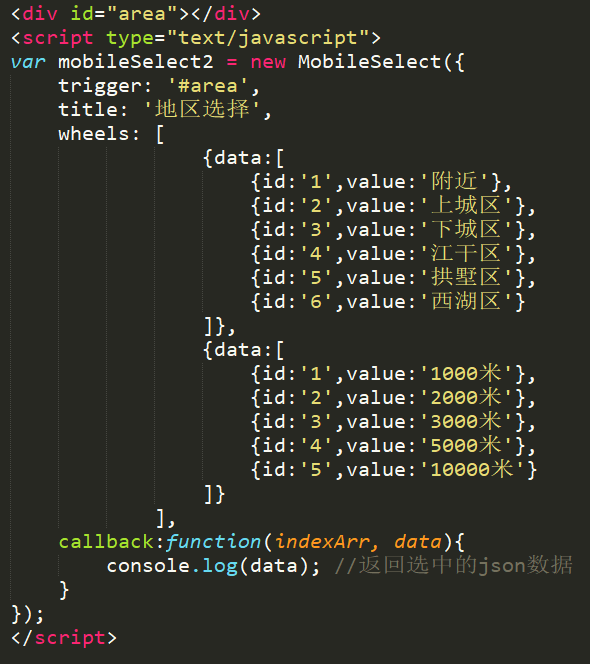
B json格式-非联动

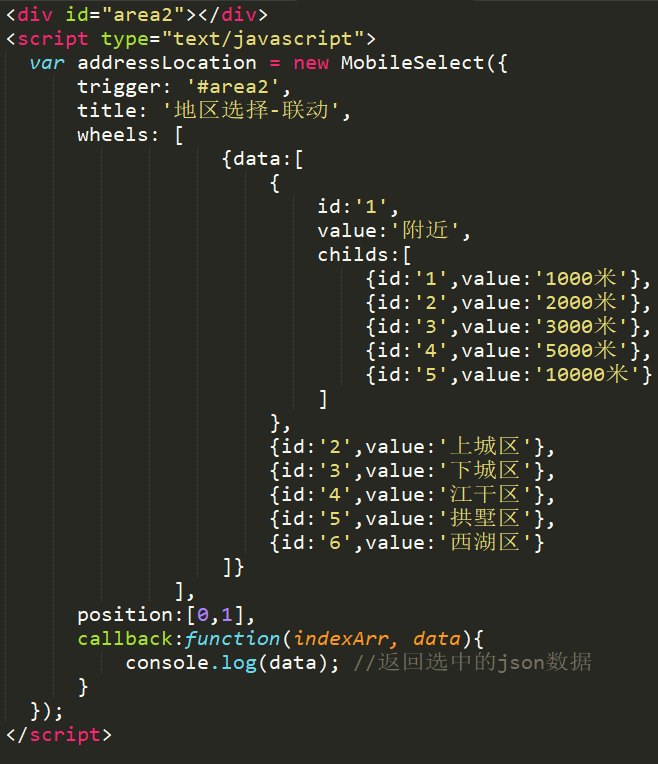
C json格式-联动

3、参数和函数

注:回调函数中返回的参数含义如下
indexArr是当前选中的索引数组 如[0,0,1] 代表有三个轮子 选中的数据是第一个轮子的第0个数据、第二个轮子的第0个数据、第三个轮子的第1个数据
data是当前选中的json数据 如[{id:'1',value:'hello'},{id:'2',value:'world'}]
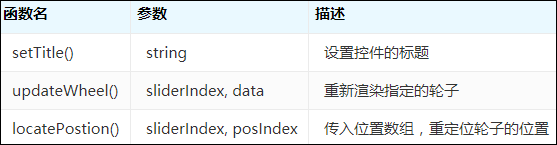
功能函数:

注:功能函数中需要传递的参数含义如下
sliderIndex 代表的是要修改的轮子的索引
posIndex 代表位置索引
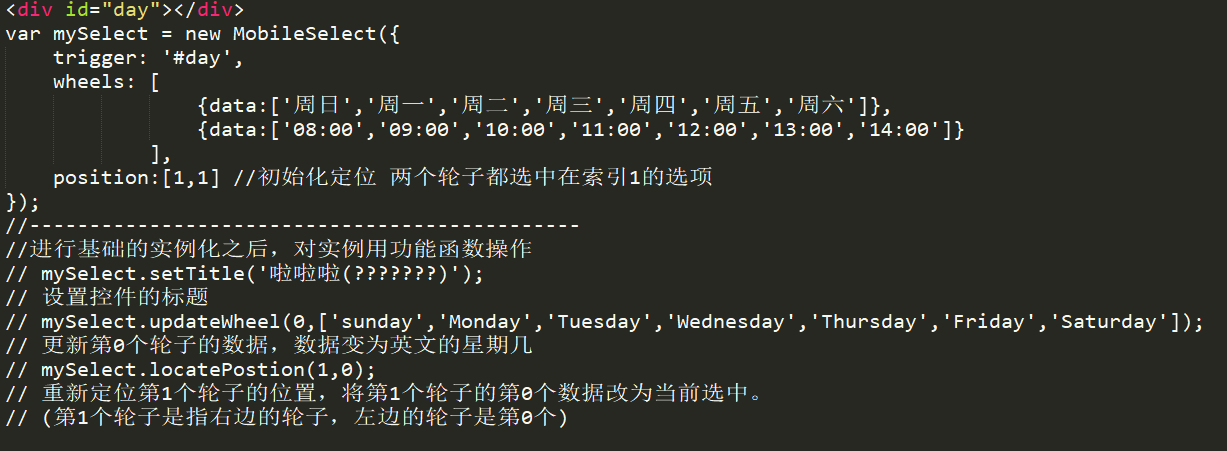
功能函数demo:

4、代码下载
 js 第12章 js联动选择插件mobileSelect.js
js 第12章 js联动选择插件mobileSelect.js


